来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
2017.11.04 新增:
上面介绍了将WordPress转换为Page(页面)的方法,下面介绍转换为首页、分类、标签、文章等页面的方法:
- front-page.php:这个文件是首页,如果没有则使用上面方法二中在后台设置为首页的页面;
- home.php:文档归档页面,通常1中都没有使用这个显示首页;
- index.php:1、2都没有使用这个显示首页;
- single.php:文章模板文件;
- 404.php:404页面文件;
- page.php:页面模板文件,支持 page-$id (即页面 ID)或 page-$slug (即页面别名);
- category.php:分类归档模板文件,支持 category-$id 或category-$slug ;
- tag.php:标签归档模板文件,支持 category-$id 或category-$slug ;
- author.php:作者归档模板文件,支持 category-$id 或 category-$slug;
- date.php:日期归档模板文件;
- archive.php:如果主题没有7-10之中的任一文件,那么都会用此模板文件显示对应内容,当此模板文件也不存在时,则使用index.php显示,支持 archive-$id 或archive-$slug。
header.php、footer.php、sidebar.php等文件一般都是“页面部分”模板文件,即:页眉、页脚、边栏。
如果你能看懂英文,详细可参考官方文档:
如果可以转换成page,就转换成page,管理起来方便,理论上html页面没有不用page的理由。
如果转page实在不可行,装个插件 File Manager 上传就行了。

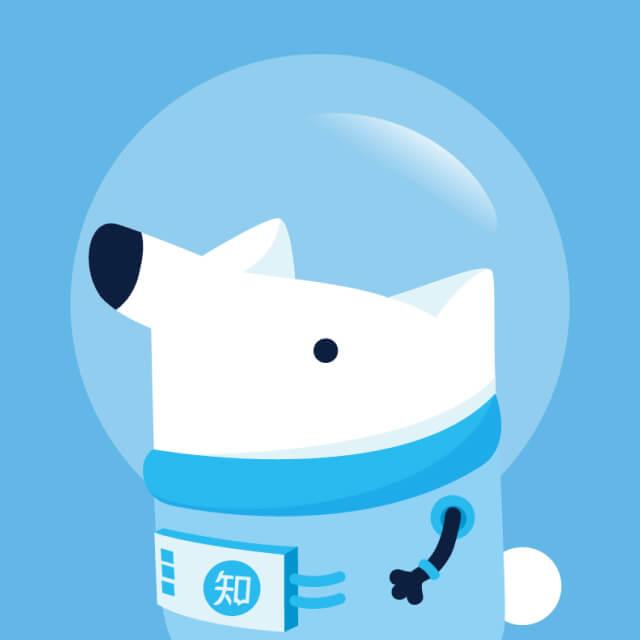
原谅我上传一个没有做完的导图。
关于问题,其实也就是做一个主题,将Html设计原稿分解成为对应的模块。
WordPress会根据设定组合调用的。
比如首页,他会使用index.php。
<?php get_header(); ?>/* 调用header.php,包含内容如图 */
<div id="boxIndex">
</div>
…
<div>
</div> /* Html的设计主体部分,一般不用<header></header>和<footer></footer>(Html5的标签)的内容,这两部分内容单独写,因为这样才可以在page.php和single.php等文件中使用头尾的内容,不用再每个页面写结构和效果 */
<?php get_footer(); ?>/* 调用footer.php, 包含内容如图 */

智谱清言
想去旅行不知道怎么规划?推荐你用智谱清言,做攻略竟然如此简单!
用FTP工具将html文件上传到相关目录,然后在进入仪表盘——外观——菜单

添加一个自定义链接,链接地址就填你刚刚上传的html文件的地址。保存菜单后就OK啦
新手向答案
我的服务器系统是Windows,以下回答基于Windows环境下作答。
做法:
在域名为http://example.com的根目录下建立为xx的文件夹(如果不嫌乱,也可以直接放在根目录下,不建议),在此文件夹下存入名为yy.html的页面
然后直接通过http://example.com/xx/yy.html即可访问
详细做法:
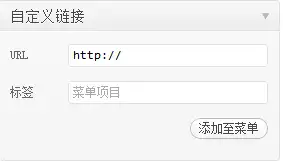
这几天听网课,用Markdown做的笔记,想要放在WordPress搭建的博客上,以便浏览。但里面有一些LaTeX数学公式,不便直接用WordPress自带编辑器。由于Markdown格式很轻易可以转换为静态网页,所以就想着将静态网页单独放入站点。
如图所示,这是一个在本地的静态页面。

将该页面上传至服务端,并在网站的根目录下建立一个文件夹,我这里用"steel"
然后将所要访问的静态网页放入此文件夹中

然后输入地址
http://example.com/steel/1.4.html
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网